Googleスプレッドシートにデータを貯めてNode.jsでデータ取得するメモです。
背景
もちろん、 Firebase だったり、どこかのクラウドでDB建ててもいいんですが、それよりもデータを貯める仕組み素早く立ち上げたいときがあります。
さらに言えば、このデータの場に、データ入力をする担当が他にいらっしゃる状況だとして。
「データベースにSQL文でデータ入力してください」とか「WEBベースのデータベース管理ツール(phpMyAdminのようなやつ)でデータ入力してください」みたいなのは、多分大変だろうなーというときって結構ある。
そういうときにGoogleスプレッドシートにデータを貯めておいて、うまくデータが取り回せたらなあと思うことがあったので、まとめておきます。
Googleスプレッドシートを作成し公開

ひとまず、新規でGoogleスプレッドシートを作成します。
今回は 疑似個人情報データ生成サービス あたりでデータを作っておきます。

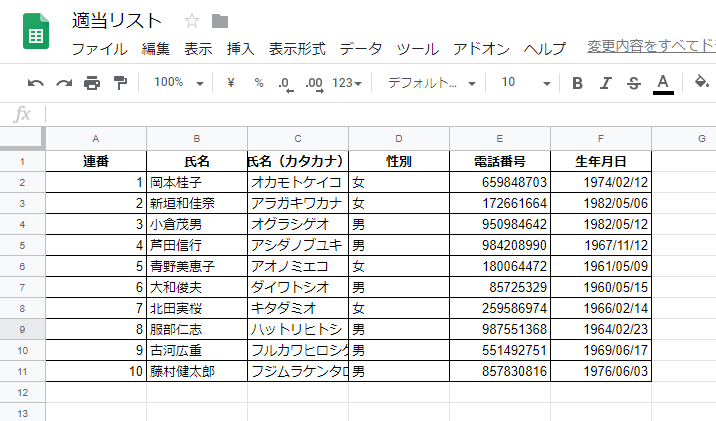
こんな感じで、Googleスプレッドシートに移植。シート1に移植してます。

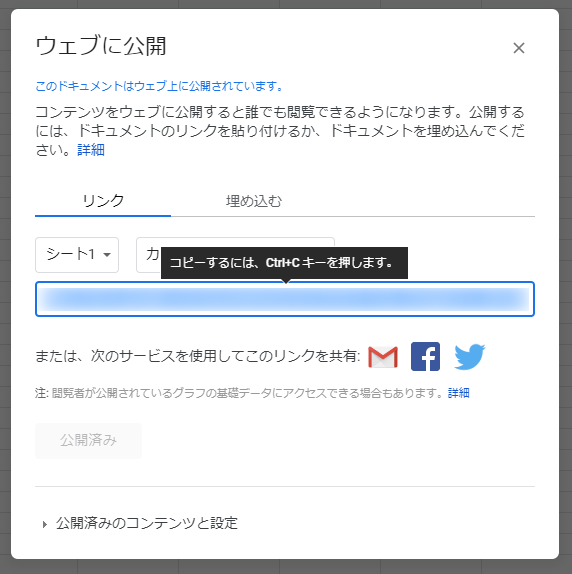
ウェブに公開をクリックします。

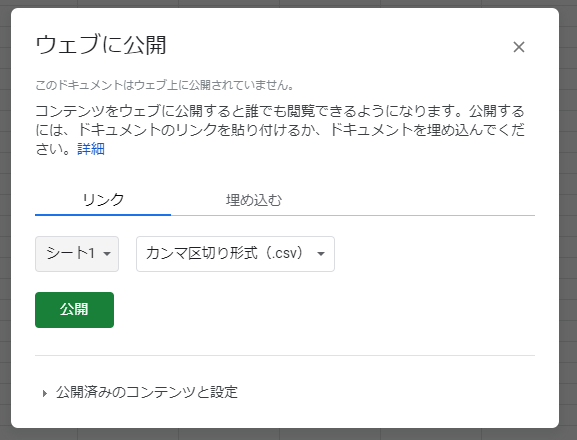
「シート1」「カンマ区切り形式(.csv)」で指定します。
公開ボタンをクリック。

公開されたら出てきたURL(コピーするには Ctrl+C を押しますのところ)をメモしておきます。
Node.jsを書いてみる
CSVからJSONの変換は csvtojson を使って読み込んでみます。
npm i csvtojson
Node.js のプロジェクトフォルダで csvtojson をインストール。
npm i axios
先ほどのURLからデータの取得は axios を使うのでインストール。
ソースはこちらです。
使うときは「スプレッドシートのURL」のところを、先ほどのスプレッドシートのURLに置き換えましょう。
const axios = require('axios');
const csvtojson = require('csvtojson')
// axios でスプレッドシートのURLからCSV形式で取得
axios.get('スプレッドシートのURL')
.then(function (response) {
// 読み込んだデータをJSONに変換
csvtojson({
noheader:false, // 1行目がヘッダーの場合はfalse
output: "csv"
})
.fromString(response.data)
.then((csvRow)=>{
console.log(csvRow);
})
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
});
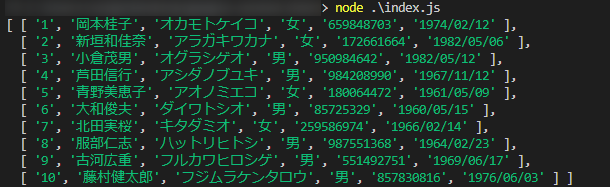
実行してみると、以下のようにレスポンスが返ってきます。

JSONで良い感じに取得できてますね。
データを更新してみる
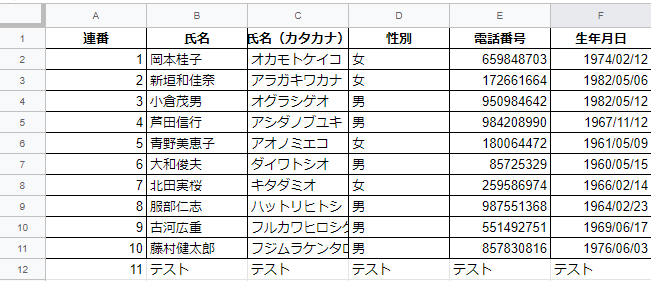
Googleスプレッドシートを1行更新してみます。

テストを1行追加します。

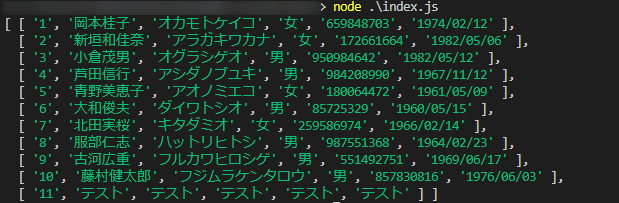
再度、実行してみると無事データが増えています。
ランダムにしてみる
ちょっとランダムでデータ取得してみます。
const axios = require('axios');
const csvtojson = require('csvtojson')
// axios でスプレッドシートのURLからCSV形式で取得
axios.get('スプレッドシートのURL')
.then(function (response) {
// 読み込んだデータをJSONに変換
csvtojson({
noheader:false, // 1行目がヘッダーの場合はfalse
output: "csv"
})
.fromString(response.data)
.then((csvRow)=>{
// ランダム取得
const rand_len = Math.floor(Math.random() * csvRow.length);
const rand_data = csvRow[rand_len];
console.log(rand_data[1]);
});
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
});
何度か実行してみます。

上手くランダムで取得できましたね。
SQL文を使ったデータベースのように何かで絞り込んだり細かな取得となると厳しいですし、まるっと全データ取得のためある程度データが小さく必要もあるでしょう。
ただ、ササッと更新できて、ちょっと試して見るような運用であれば、結構使えそうです。