わみのショップ obniz GroveコネクタでLEDを光らせたメモです。
わみのショップ obniz Groveコネクタ とは
最近、わみさんが開発した obniz Groveコネクタ のボードです。
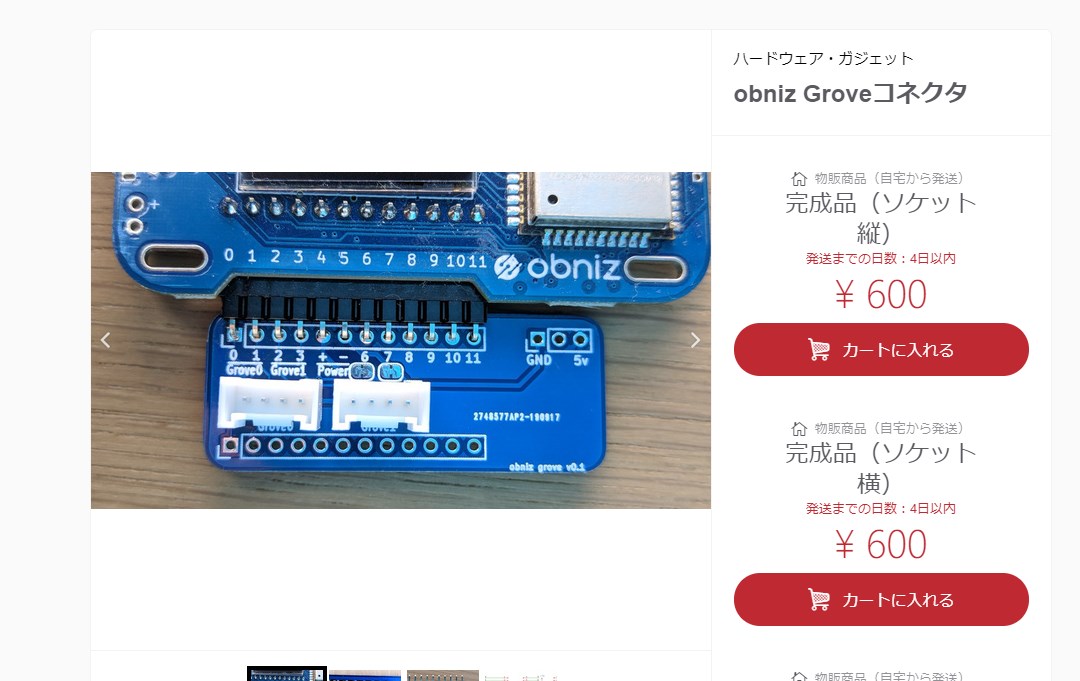
obniz Groveコネクタ – わみのショップ – BOOTH

BOOTHで販売しています。2019/10/04現在で、つい最近発売されたのですぐにポチりました。
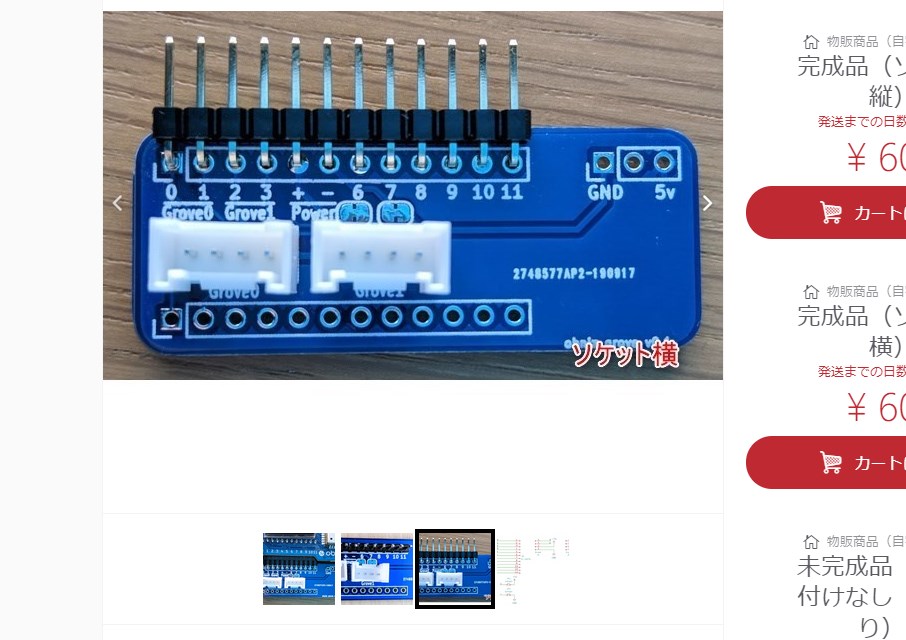
ボードタイプは横タイプを選びました

よく見るとBOOTHにも書かれていますが、縦と横でタイプがあり、ボードタイプは横タイプを選びました。L字ピンでコンパクトに刺さりそうという意図です。
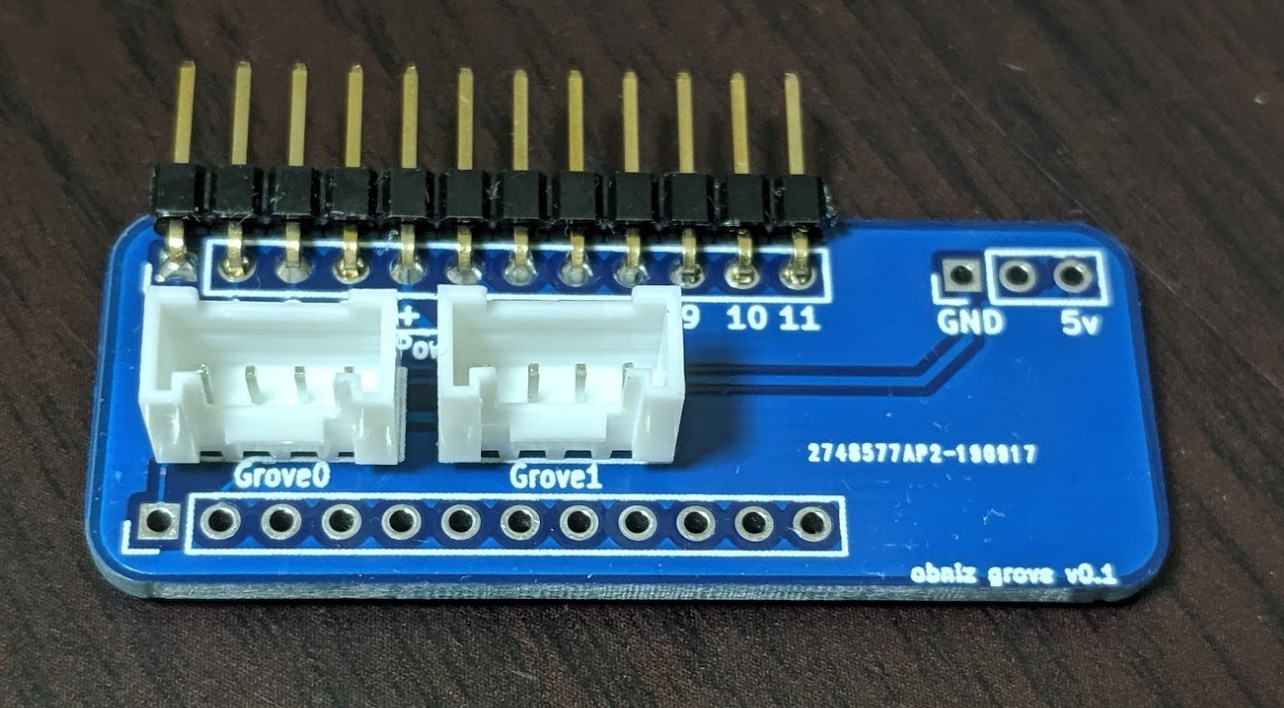
早速届いた
すぐに届いたので使ってみます。

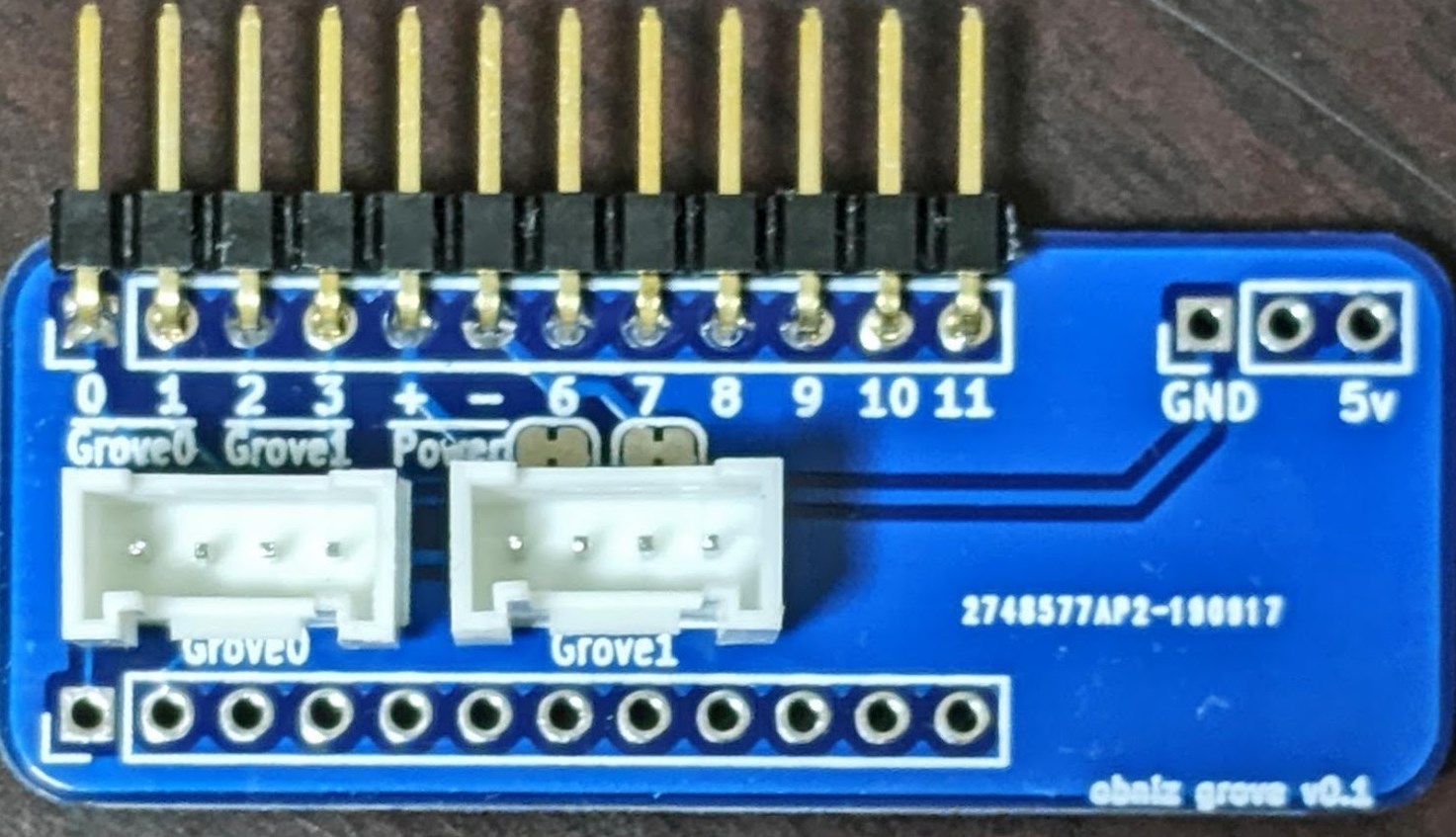
obniz Groveコネクタ – わみのショップ – BOOTH にも書かれていますが、ピンの対応はこのようになっているようです。
obniz用のGrove変換コネクタになります。
0 : Grove0(0)
1 : Grove0(1)
2 : Grove1(0)
3 : Grove1(1)
4 : Power +
5 : Power –
挿すGroveによって適宜読み替える必要があります。
まずボードとobnizを合体
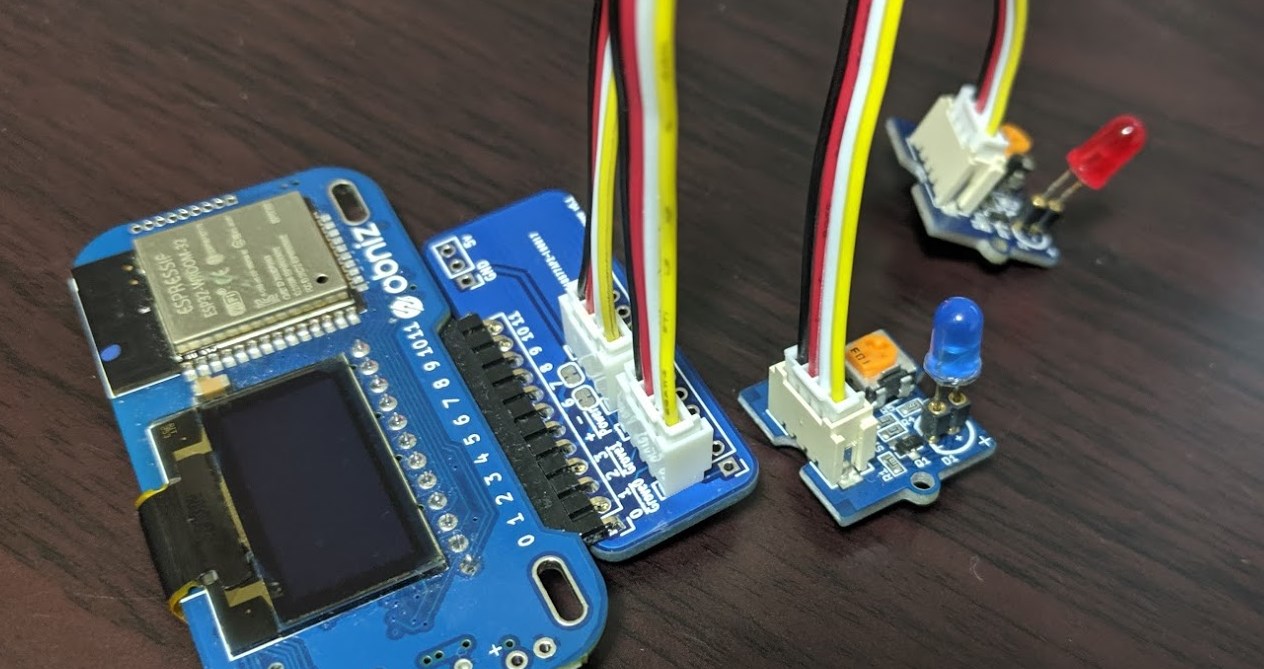
まずボードとobnizを合体します。

ボード側とobniz側の数字が合っているので、迷うことなく挿せます。ユーザビリティ!
LEDを2つつないでみる
では早速 Grove LED を2つつないでみます。

というのも、Grove0とGrove1の刻印があるので、この2つのポートの使い方を掴みたいためです。
obniz Groveコネクタ – わみのショップ – BOOTH のピン説明に従ってコードを書きます。
obniz用のGrove変換コネクタになります。
0 : Grove0(0)
1 : Grove0(1)
2 : Grove1(0)
3 : Grove1(1)
4 : Power +
5 : Power –
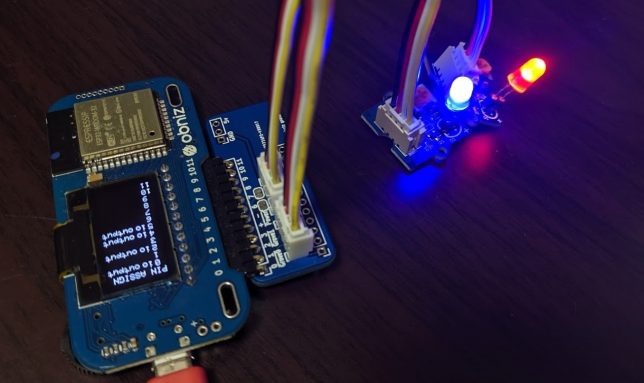
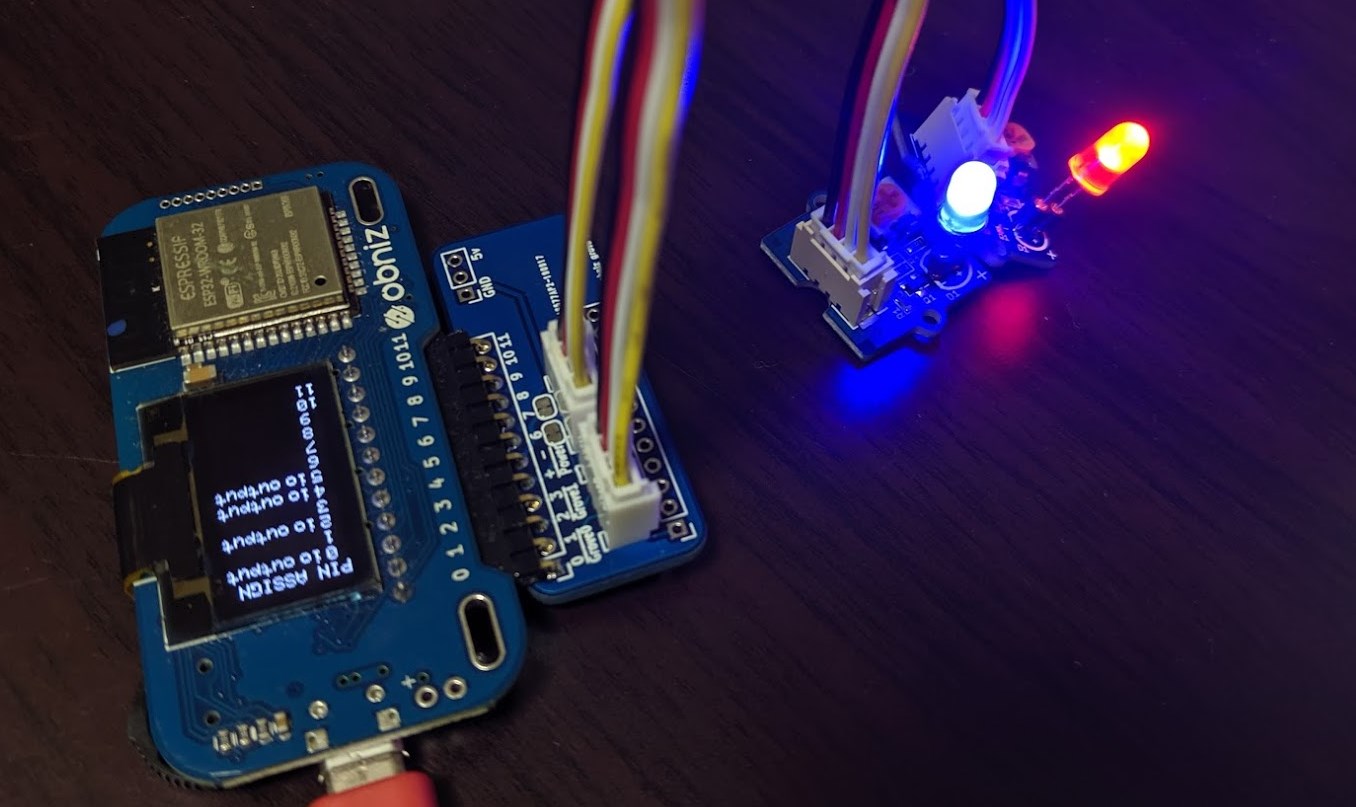
それを踏まえてどうなっているか見てみましょう。

アングルが難しいですが、Grove0 とつなぐGrove LED 青は、Groveケーブルの黄色のほうがobniz 0 番ピン。Grove1 とつなぐGrove LED 赤は、Grobeケーブルの黄色のほうがobniz 2 番ピンを示しています。サラッと書いていますが、ここの感覚を合わせるために、丁寧にピン番号のすり合わせはコードでしました。
以下がobnizのコードです。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.3.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_ID");
obniz.onconnect = async function () {
// IO5をGNDとして使う
obniz.io5.output(false);
// IO4をVINとして使う
obniz.io4.output(true);
// IO0をSIGNALとして使う // Grove0 とつなぐGroveケーブルの黄色のほう
obniz.io0.output(true);
// IO2をSIGNALとして使う // Grove1 とつなぐGroveケーブルの黄色のほう
obniz.io2.output(true);
}
</script>
</body>
</html>
こちらを動かしてみます。

無事、Grove1・2と挿し込んだLEDの赤と青がちゃんと光りました!ピン番号の感覚もつかめました!