Grove Mech Keycap をobnizとつなげるメモです。
Grove Mech Keycap
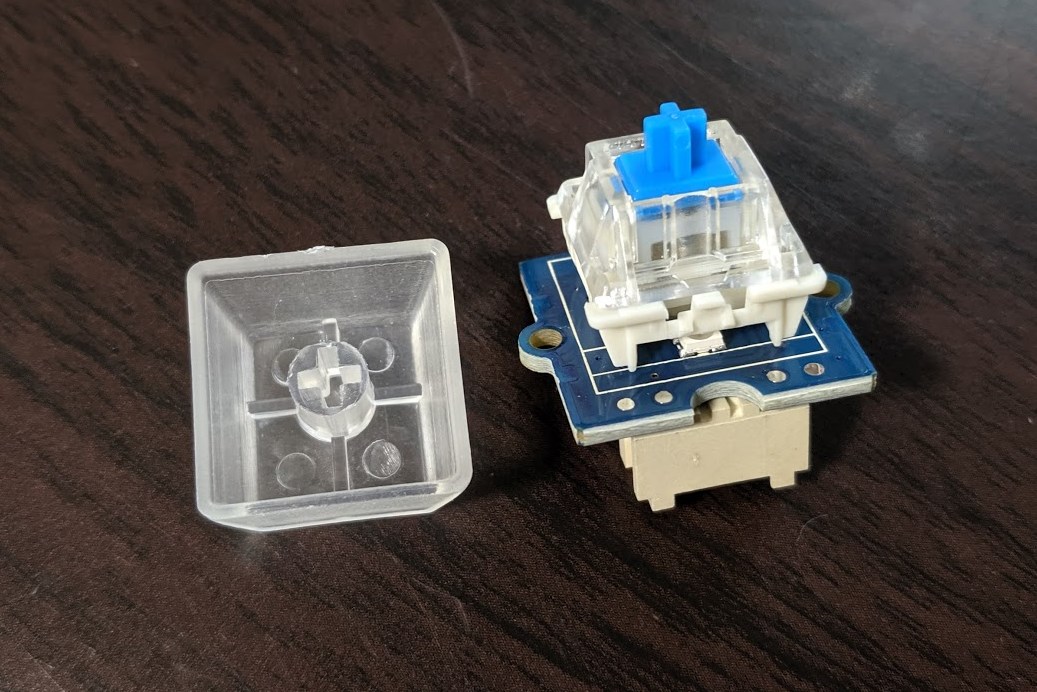
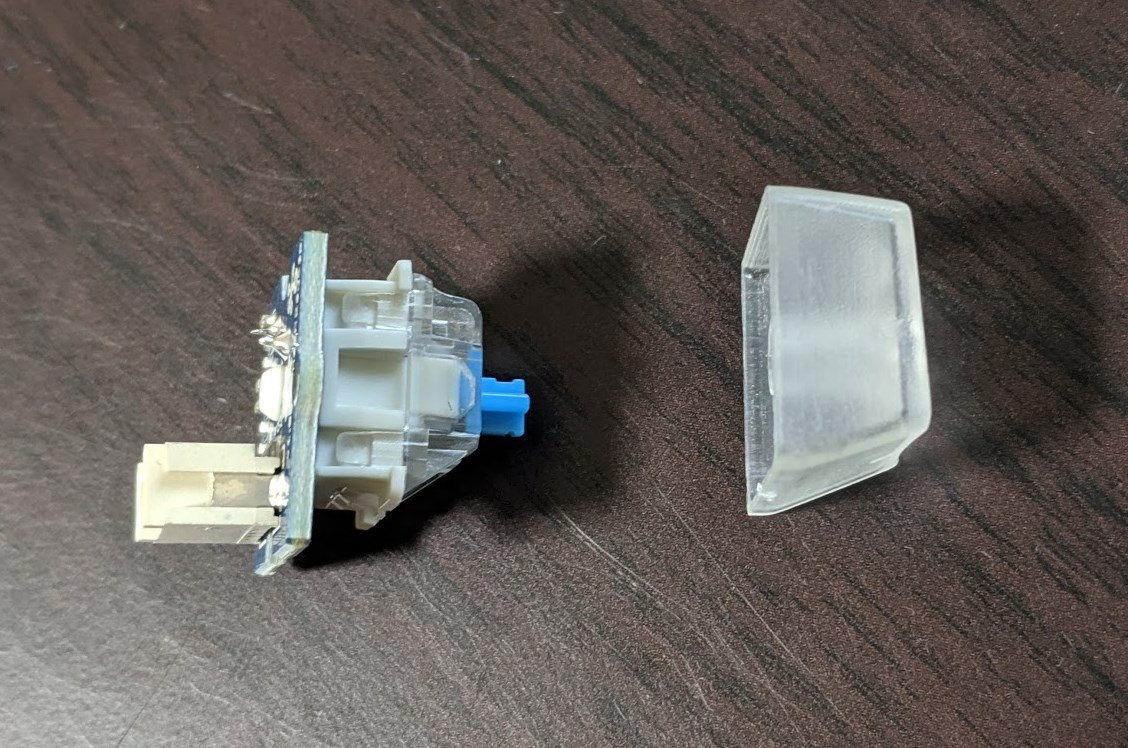
Grove Mech Keycapとはこういうものです。私はスイッチサイエンスで購入しました。
GROVE – キートップ付きメカニカルキー – スイッチサイエンス

これらとGroveケーブルが入ってました。

台形の傾斜が合うようにつなぎます。ぐっと押し込む感じ。

できました。
中身の作り
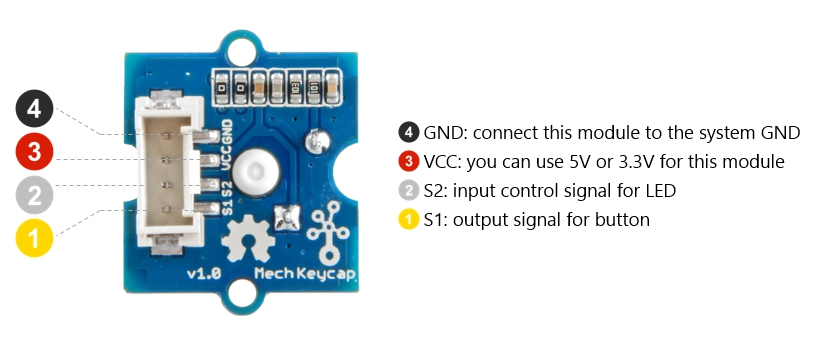
Grove Mech Keycapはサイトを見てみるとこの様ようになっています。
Grove – Mech Keycap – Seeed Studio

こちらはWikiを引用してます。
Grove – Mech Keycap – Seeed Wiki
LED点灯部分はNeoPixelなWS2812で、ボタン部分はシンプルなデジタル入力です。
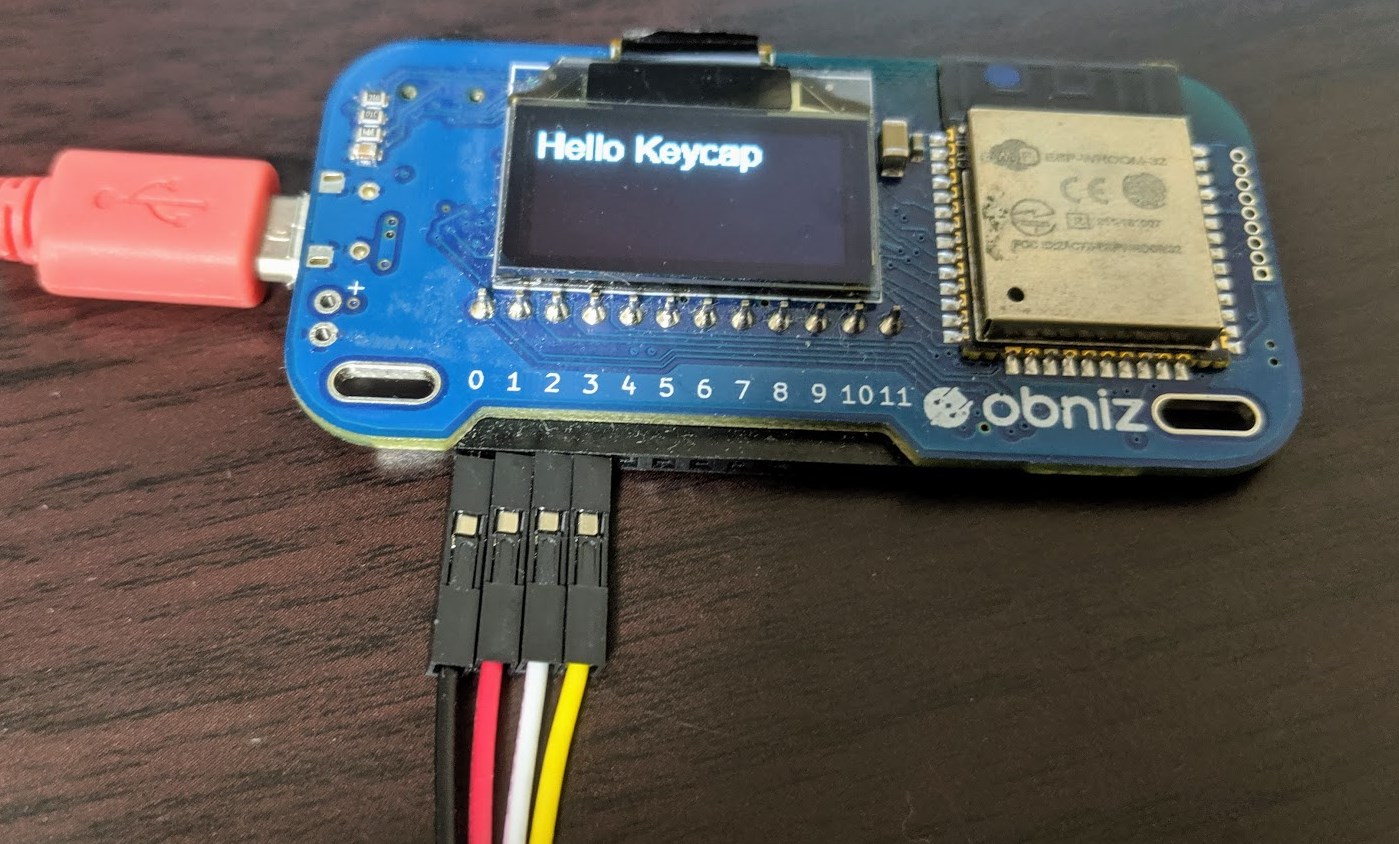
こちらを obnizにつなぎます

Seeed Studio 110990210 Grove 4ピンコネクタ – ジャンパーピン変換ケーブル(5本入り) のケーブルを使ってつなぎます。

ピンは、
- 黒ケーブル
- grove 0番ピン
- 赤ケーブル
- grove 1番ピン
- 白ケーブル LEDへの指示
- grove 2番ピン
- 黄ケーブル ボタン入力判定
- grove 3番ピン
と、つなぎます。
obnizクラウドでのソースコードはこちらです。OBNIZ_DEVICE_ID は自分のobniz ID入れて使いましょう。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.0.3/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello Grove Keycap</h1>
<div id="print"></div>
<script>
var obniz = new Obniz("OBNIZ_DEVICE_ID");
obniz.onconnect = async function () {
var led = obniz.wired("WS2812", {gnd:0, vcc: 1, din: 2});
led.rgb(255, 255, 255); // White
obniz.display.clear();
obniz.display.print("Hello Keycap");
obniz.io0.output(false);
obniz.io1.output(true);
obniz.io3.pull("5v");
obniz.io3.input(function(value){
console.log("changed to " + value);
if(value){
led.rgb(255, 255, 0); // Yellow
} else {
led.rgb(0, 0, 255); // Blue
}
});
}
</script>
</body>
</html>
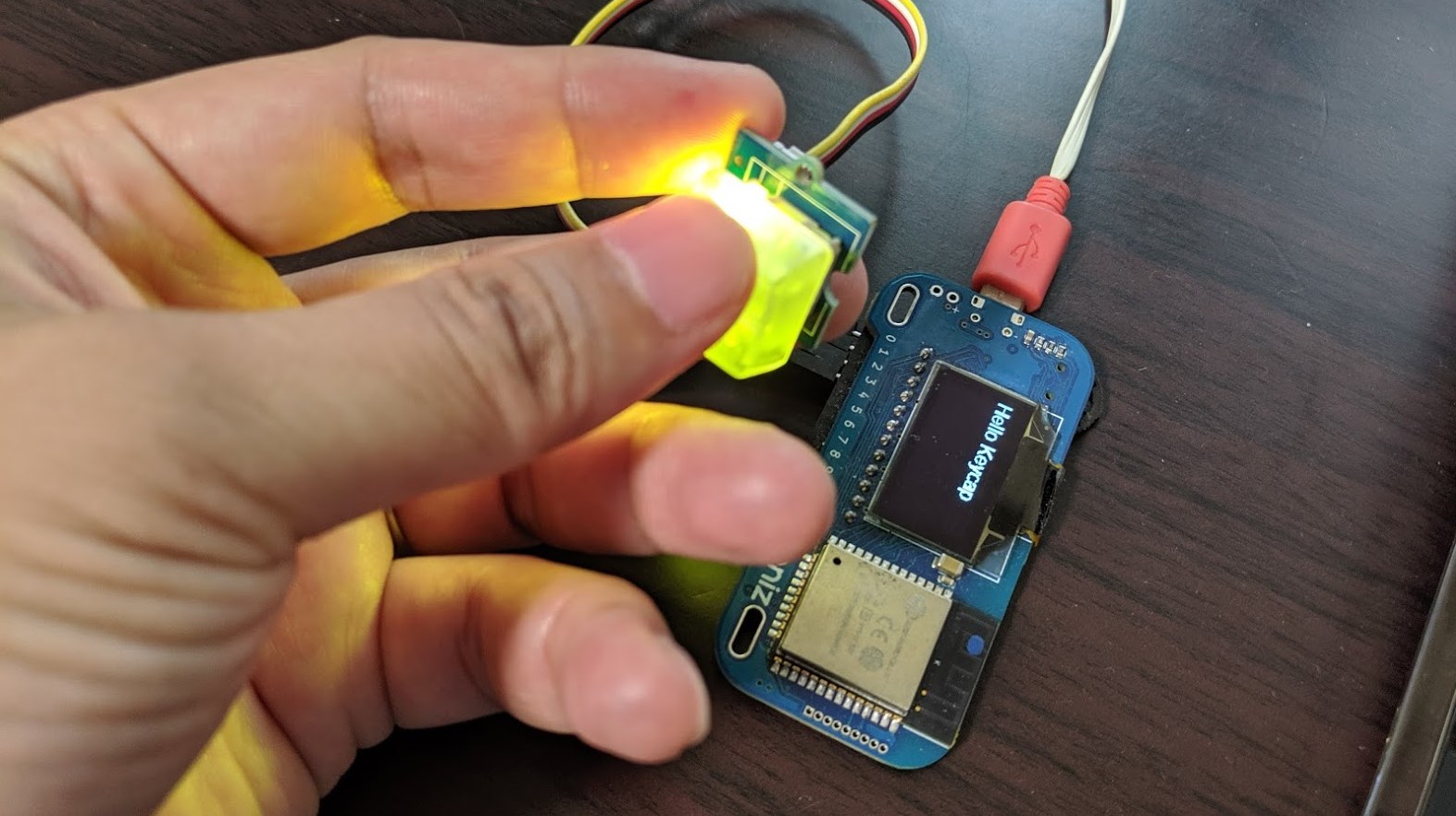
こちらを動作させ実際に押してみると黄色に変わります。今回はボタン連動していますが、そうじゃなくてもLED部分を独立して変更することも可能です!

実際に動く動画です。
うまく操作することができました。
Grove Mech Keycapはキーボードと同じボタン構造なので耐久性も高く押した感覚も楽しく、LEDとの連動もしやすいので、いろいろな現実世界の入り口に使えそうです!
