Fireworksのスライスのような、ある画像を決めた矩形で切り取るPhotoShopの自動処理(JSX)をメモしておきます。
動作イメージ
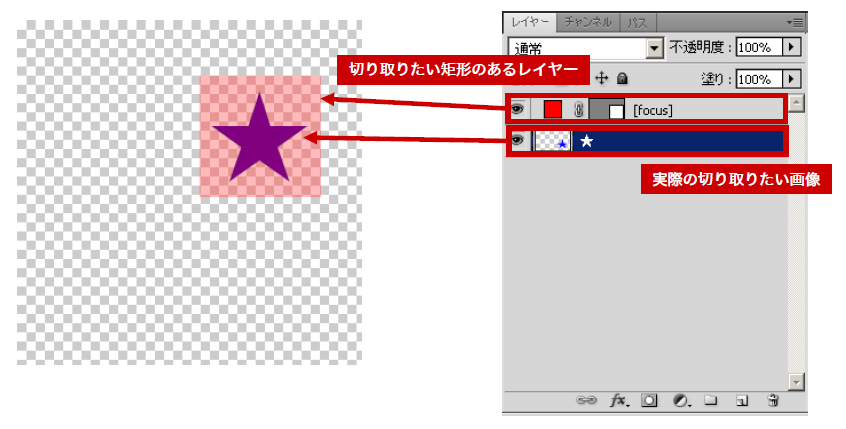
動作イメージは以下のとおりで薄い赤の矩形で画像を切り取ります。
レイヤーはこのように配置します。
[focus]というレイヤーが切り取りたい矩形を持ったもの、★のほうが実際の切り取りたい対象です。
参考文献
JSXでレイヤーの矩形を取得できないものかと思ったら、まさに用途に合ったものがありました。
Photoshop CS6自動化作戦 レイヤーのピクセルのある範囲を求める
古籏さんのサイトにはいつも感謝です。これを生かして組んでみました。
実際のコード
コードが出来ました。
// pxに指定
preferences.rulerUnits = Units.PIXELS
// フォーカスすべきレイヤーを検出
for( var i = 0 ; i < activeDocument.layers.length ; i++ ){
var currentLayer = activeDocument.layers[ i ];
if( currentLayer.name == "[focus]" ){
var focusLayer = currentLayer;
}
}
var focusLayerArea = focusLayer.bounds; // フォーカスエリアを取得
var x1 = parseInt(focusLayerArea[0]); // 左上 x座標
var y1 = parseInt(focusLayerArea[1]); // 左上 y座標
var x2 = parseInt(focusLayerArea[2]); // 右下 x座標
var y2 = parseInt(focusLayerArea[3]); // 右下 y座標
// 右と下を削る
activeDocument.resizeCanvas(x2,y2,AnchorPosition.TOPLEFT);
// 左と上を削る
var w = x2 - x1;
var h = y2 - y1;
activeDocument.resizeCanvas(w,h,AnchorPosition.BOTTOMRIGHT);
仕組み
コードの仕組みは以下ののようになっています。重要なところをかいつまんで説明します。
まずフォーカスすべきレイヤーを検出します。
// フォーカスすべきレイヤーを検出
for( var i = 0 ; i < activeDocument.layers.length ; i++ ){
var currentLayer = activeDocument.layers[ i ];
if( currentLayer.name == "[focus]" ){
var focusLayer = currentLayer;
}
}
つづいて、フォーカスしたい範囲を取得します。
var focusLayerArea = focusLayer.bounds; // フォーカスエリアを取得 var x1 = parseInt(focusLayerArea[0]); // 左上 x座標 var y1 = parseInt(focusLayerArea[1]); // 左上 y座標 var x2 = parseInt(focusLayerArea[2]); // 右下 x座標 var y2 = parseInt(focusLayerArea[3]); // 右下 y座標
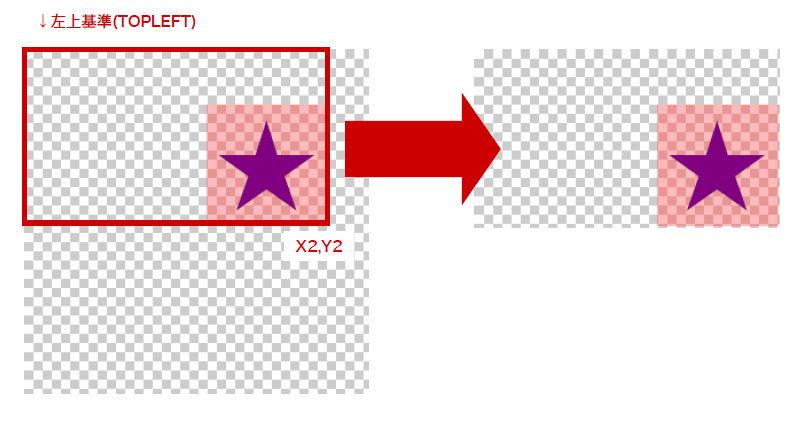
いよいよ範囲情報を使って、まず、右下を削ります。
// 右と下を削る activeDocument.resizeCanvas(x2,y2,AnchorPosition.TOPLEFT);
このように切り取られます。
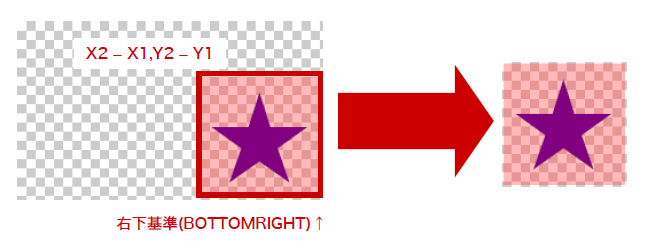
最後に、左と上も削ります。右下を基準にして、切り取りたい範囲の幅と高さを計算して切り取ります。
// 左と上を削る var w = x2 - x1; var h = y2 - y1; activeDocument.resizeCanvas(w,h,AnchorPosition.BOTTOMRIGHT);
このように切り取られます。
うまくいきました。
おわりに
いかがでしたでしょうか。
Fireworsと同じ事をPhotoShopでやるというよりは、狙ったエリアでトリミングしたときなどに使えるかもしれません。
今回のソースコードも、以下においておきます。
データダウンロード:jsx_custom_area_fit.zip
それでは、よきPhotoShop JSX Lifeを!